博客aplyer音乐播放改进
前言
butterfly主题自带的aplayer是默认接入第三方歌单源头的,但是有时候接口会挂掉,因此本文提供一种折中的方法,可以让hexo也可以使用自己存储的音乐源在aplayer上播放。毕竟特别爱听的歌一般也不会非常非常多233。
准备工作
在hexo的source文件夹中新建一个musicrss文件夹,在文件夹中新建music.js文件,写入以下代码。
1 | const ap = new APlayer({ |
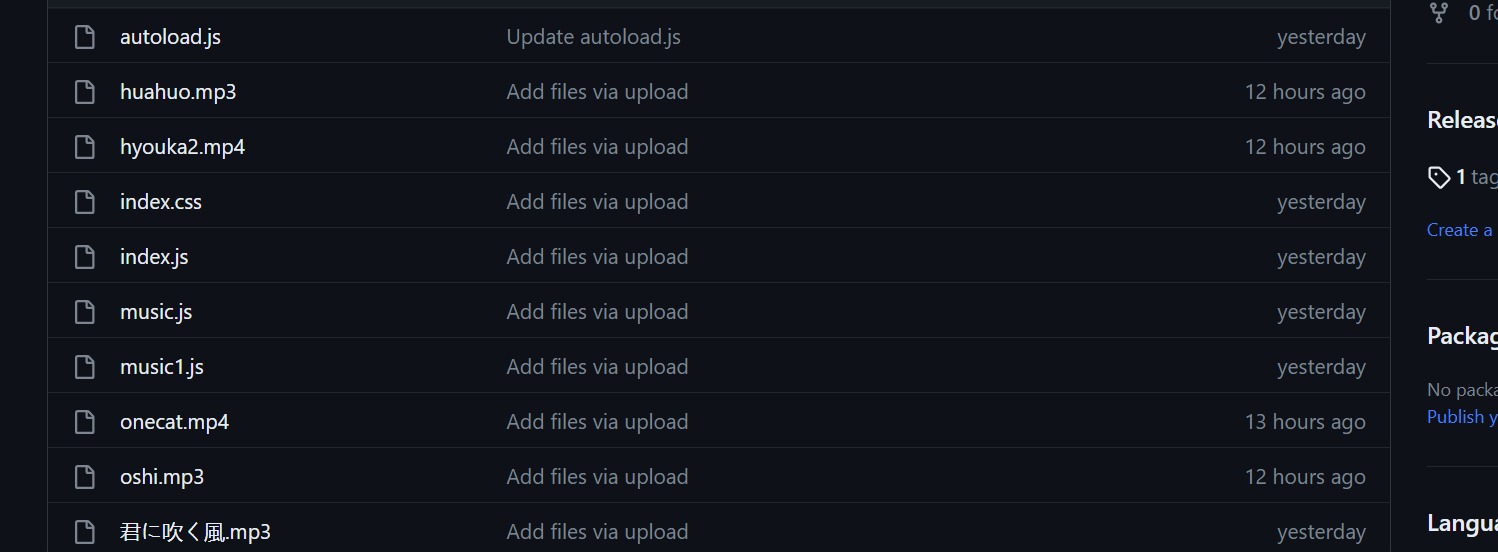
其次,新建github仓库,将想要听的歌放入仓库,在push之后才用免费的cdn加速访问。如下图。

此时,假如你需要使用里面其中一个mp3,采用以下格式。
至此,准备工作完成。
代码注入
因为butterfly主题自带了注入代码,因此可以如下配置,如果是别的主题,在footer页脚中,一般在layout文件夹,也可以起到一样的效果。
1 | inject: |
文章页面引用歌曲
如果在文章中需要引入本地的音乐源用aplayer播放,按照该格式引入也ok。
1 | {% aplayer "下川美娜" " 君に吹く風'" "https://cdn.jsdelivr.net/gh/chitanderu/asoul2d@latest/%E5%90%9B%E3%81%AB%E5%90%B9%E3%81%8F%E9%A2%A8.mp3" "https://pic.imgdb.cn/item/64395b5c0d2dde577725723e.jpg " %} |
至此文章结束,这是比较折中的方法,适合那种喜欢循环歌曲的友友,因为不用担心接口和付费歌曲无法收听的问题。
评论





